Das Composing – Tutorial

Schritt Nr. 1
Als erstes musst du deine zwei entsprechenden Bilder aufnehmen oder raussuchen. Ich habe mein Mascara-Bürstchen neu aufgenommen und das Bild von mir aus meinem Archiv heraus gesucht. Diese beiden Bilder öffnest du in Photoshop.

Schritt Nr. 2
Als erstes arbeitest du mit dem Bild von dir.
Du greifst zu dem Schnellauswahlwerkzeug und gehst mit der passenden Pinselspitze über den auszuwählenden Bereich. Bei mir war dieser bereich mein Körper.
Du kannst das ganz grob und flink machen. Denn die Fehler korrigierst du im Schritt Nr. 3.

Schritt Nr. 3
Hast du alles grob ausgewählt, zoomst du mit der gedrückten Alt-Taste und dem bewegen des Rädchen deiner Maus in das Bild hinein. Nun siehst du die unordentlich ausgewählten Bereiche. Diese korrigierst du mit dem halten der Alt-Taste und dem Klicken auf diese Stelle.
Durch das Halten der Alt-Taste wird Wirkung des Pinsels umgekehrt und ein Minus taucht in der Pinselspitze auf. Du kannst damit überschüssige Berech einfach entfernen.

 Schritt Nr. 4
Schritt Nr. 4
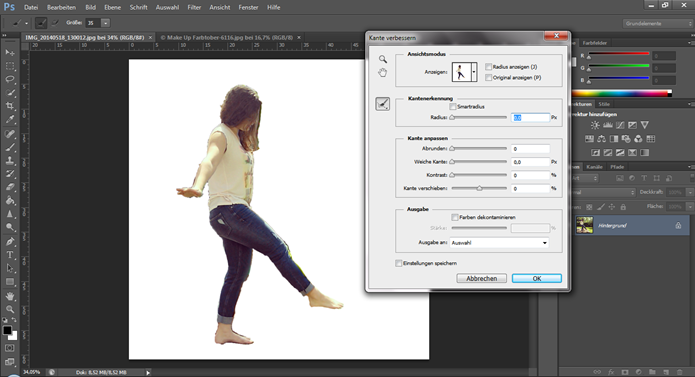
Nachdem du die Patzer aus Schritt Nr. 2 korrigiert hast, geht es an den Feinschliff vom Feinschliff. Du öffnest unter dem Reiter „Auswahl“ den Reiter „Kanten verbessern“. Es öffnet sich ein Popup. Dort kannst du deine Auswahl-Kanten abrunden, weicher machen und verschieben. Den Regler „Kontrast“ nutze ich nicht. Du musst etwas ausprobieren und gucken, was passiert, wenn du die Regler „Abrunden“, „Weiche Kanten“ und „Kanten verschieben“ bewegst.
Ich gehe mit dem Regler „Kanten verschieben“ etwas in den Minusbereich. Dadurch wir meine Auswahl enger gefasst. Bei den anderen Reglern muss auch ich immer gucken, was gut aussieht.

 Schritt Nr. 5
Schritt Nr. 5
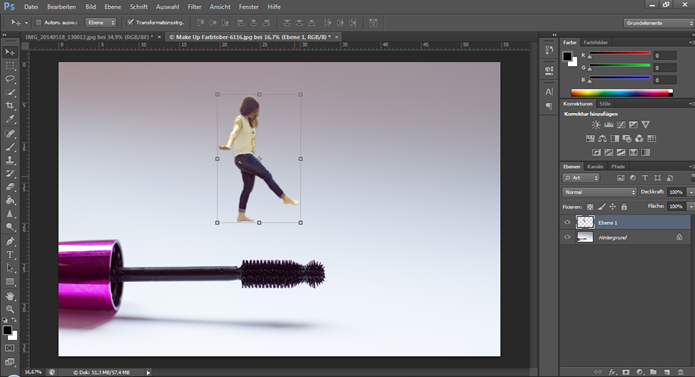
Im vorletzten Schritt gehst du unter“Bearbeiten“ auf „Ausschneiden“. Dein ausgewählter Bereich müsste nun weiß sein. Danach wechselst du in dein anders Bild und fügst das Bild unter „Bearbeiten“ ein. Jetzt kannst du deine zwei Bilder zusammen-arrangieren.








 Schritt Nr. 4
Schritt Nr. 4
 Schritt Nr. 5
Schritt Nr. 5

Die Idee find ich richtig gut?
Wenn du jetzt einen Beauty Blog hättest würde ich mir das als Header wünschen?
LG Sabrina
Sieht super aus!
Ha so unterscheiden sich die Vorgehensweisen.
Ich habe zum Ausschneiden damals Ebenenmasken verwendet. Inzwischen arbeite ich nur noch mit dem Pfadtool 🙂
Ein schönes Ergebnis.
Liebe Grüße
http://hydrogenperoxid.net
Super Tutorial. Werde mich wohl demnächst auch mal daranwagen. Ist ja doch recht easy.
Hallo,
erst einmal, eine klasse Idee. Muss man auch erst drauf kommen.
Und dann natürlich eine wirklich tolle Umsetzung. Danke dir hier für dein Tutorial 🙂
LG Kerstin
Vielen Dank! Und eine coole Idee mit dem Header 😀
So habe ich das damals auch gemacht 😀
Und in einigen Situationen würde ich es vermutlich auch noch so machen, aber so ist es teilweise einfacher. Vorausgesetzt, man kann Photoshop nutzen. Bei Gimp kenne ich es nur über die Masken.
Allerdings nutze ich die Masken bei Photoshop dennoch. Nur etwas anders. Vllt nteressiert dich das ja auch?
-> http://www.wandelbar-photo.de/2015/08/tutorial-meine-hautretusche-in-nur-5.html
Dankeschön! 🙂
Wenn man erst einmal weiß, wie es geht, geht es ruckizucki! 🙂
Vielen Dank!
Mir kam die Idee ganz spontan unter der Dusche 😀
Die Idee ist cool xD Ich finde es aber irreführend, wenn das Titelbild nicht das End-Bild ist.
#Kommentiertag
Das ist ja echt eine Super coole Idee. Ich selber arbeite auch nur mit Photoshop, aber halt eigentlich nur mit den Masken wenn ich was freistelle. Das sieht aber gar nicht so kompliziert aus muss ich zugeben. Ich denke das muss ich dann wohl auch mal testen 😀
Liebe Grüße
Franzi
Toller Post, dankeschön.
Lg Sandra
blogsvonsandra.blogspot.com
Woaaa, geil. Schade das ich kein Photoshop habe. Funktioniert das "genauso" oder ähnlich bei Gimp? Könntest du da mal nen Tut dafür machen??
Wunderbare Idee und eine kurze knackige Anleitung zum Nachmachen. Toll!
LG Thomas
Naja, etwas Neugierde muss man ja auch wecken 😀
Ich habe zuvor nur mit Gimp gearbeitet und da gezwungener Maßen auch nur mit den Masken 🙂
Irgendwie verfolgen die einen, egal wohin man geht 😀
Ich danke dir! 🙂
Es funktioniert ähnlich, aber doch etwas anders 😀
Ich kann gerne ein Tutorial für Gimp schreiben!
Wenn ich ein Tutorial lese, dass mich drei Stunden zum verstehen kosten würde, wäre ich sofort weg. Daher nehme ich mir daran ein Beispiel und versuche keine ellenlange Anleitung zu schreiben. Wo bleibt auch sonst der Spaß an der Sache, wenn man keinen Erfolg erlebt? 🙂
[…] meinem letzten Photoshop-Tutorial kam der Wunsch auf, das ganze in Gimp nach zu machen. Es handelt sich hierbei um ein Composing, mit […]
[…] Gut ausgeleuchtete Flat Lays kannst du super mit Gimp oder Photoshop […]
[…] mehrfach in ein Bild zu bringen. Grundsätzlich eine einfache Aufgabe. Schließlich habe ich auch das Mascara-Bild gemeistert und weiß, was ich wie in der Bearbeitung und bei der Aufnahmen beachten muss. Doch es […]